ひと通り学習した後は・WordPressカスタマイズ⑤・ドロワーメニュー簡単実装

はじめてのWordPressテーマカスタマイズで困ったことのひとつに、jqueryで実装することでした。
モバイル用にハンバーガーメニューのボタンを実装しようとjqueryファイルを作り、数行コードを書いただけでいきなり「’$’ is not defined.[no-undef]」というエラー。
エラーが出続けるので、ググるとjsonを開いてチェックが厳しいJSlintをJSHintに書き替えると良いと分かったので実行し、エラーは消えました。エラーは消えたのですが、jqueryは動かなかった。
wp推奨のデフォルトjavascript、「$」を「jQuery」で書いたのですが……。その後もググり続けたのですがダメでした。
いやー、jqueryを使いたかったのですが、次の制作の時に持ち越しです。そういう時は代わりの手段に切り替えでOKにします。モバイル用メニューはプラグインで実装することにしました。

WP Mobile Menu設定
- wp管理画面のプラグインの新規追加から「WP Mobile Menu 」検索してダウンロード。
- 有効化するとダッシュボードのメニュー一覧に「Mobile Menu Options」が表示。
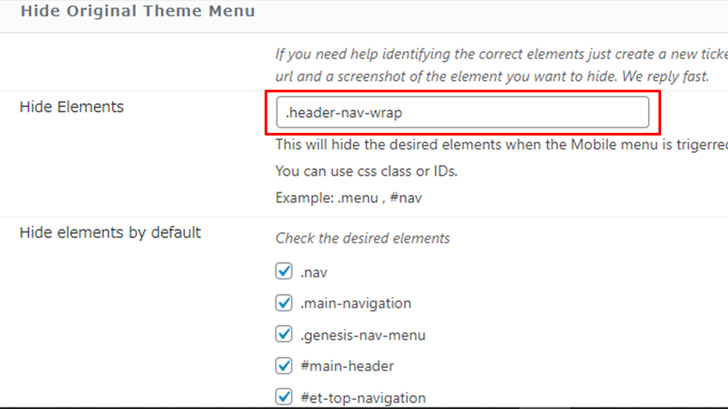
- 「Mobile Menu Options」をクリックすると設定画面が開く。最初に「General Options」の「Hide Original Theme Menu」内「Hide Elements」にcssを反映させないようにclass名を指定する。カスタマイズテーマを作成している場合、この設定をしないとプラグインが反映されない。
- ヘッダー・フッター、左右どちらに設置するか、アイコン選択等々カスタマイズできる。

赤枠部分がヘッダーのナビメニューにあてたcssのclass名。class名は人によって違います。
設定をさまざま試行錯誤して、好みのモバイル用メニューをつくれます。jqueryが動かなくて悩みましたが、便利なブラグインでドロワーメニューが実装でき助かりました。
