ひと通り学習した後は・WordPressカスタマイズ③テンプレート作成時の記事一括登録

WPカスタマイズ前回記事で紹介したWordPressカスタマイズ参考サイトを見ながら作成し始めました。
「c:→xampp→htdocs→wordpress→wp-content→themes」と入っていって、自分がつくるWPテーマフォルダを作成します。
テンプレートを構成するファイル=functions.php、index.php、single.php、header.php、footer.php、style.css、sidebar.phpをテーマフォルダにつくって、いよいよエディターで書いていくことに!
ワイヤーフレームはAdobeXDでつくりました。ワイヤーフレームはオンライン学習でつくる練習をしていたので、学んだことが活きてうれしかったなぁ。
参考サイトにコードが書いてあるけれど、コピペではなく見ながら自分で書いた方が良いです。
全体の構造、何がどこに書いてあるか、手を動かして書いていくうちにだんだん把握できます。ここもうちょっとこうしたいと、自分で調べて考え、コードを書くことができるようになっていくから、これがまた喜びになります(^-^)
本格的にテーマの構成を組み立てていく段階に入る前、参考サイトに次のような記載がありました。
WordPressテーマの各テンプレートを構成する要素を組込む前に、アイキャッチ,カテゴリ,タグ,抜粋の入った記事を20~100記事ほど準備しておきましょう。
https://plusers.net/wordpress_theme_csv
記事やカテゴリを用意した上で作成しないと、大きさや配置の調整が難しくなりますので、先に挿入しておいてください。
レイアウトを確認しながら組み立てるので、WordPressに一定数ダミー記事をアップしておく必要があるのですね。
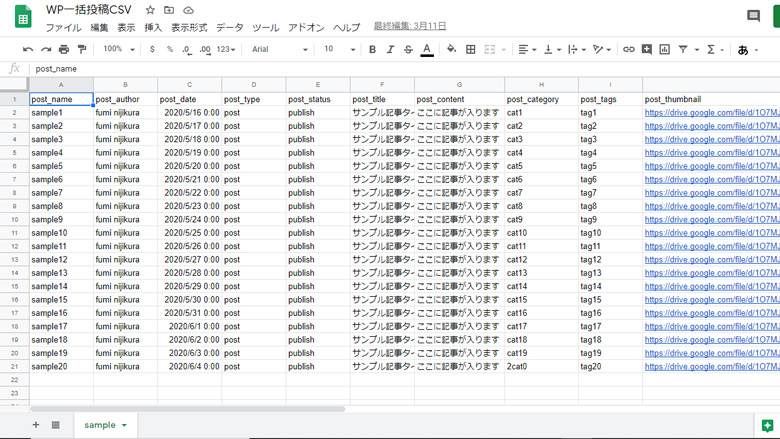
ひとつひとつ手作業は非効率的のため、プラグインを利用して一括登録します。
終わってみれば単純作業なのですが、Googleスプレッドシートにどうやって書いたらいいか戸惑いました( ;∀;)

こちらのサイトも参考にさせていただきながら無事一括登録できました。ネット情報は本当に有難いです。
wordpressに一括で投稿が可能なプラグイン「Really Simple CSV Importer」で記事を一気にたくさん登録してみたよ!
https://abcd-blog.com/ikkatu-csv
